Mobile Fusion Tables
A mobile-ready searchable template using Fusion Tables and jQuery Mobile

Create Your Own Demo
This will take you to a working site that uses your own table's data, title, description, and infobox content, with a search field or range slider for each column. If you launch this on your device and hit "Add to Home Screen", it will have the look and feel of a mobile app.
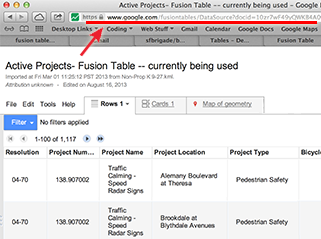
Paste your Fusion Table URL here (see right):

Examples
While the above creates a basic demo with your data, you can then customize and override many aspects of the app with the settings file. Here are some samples:
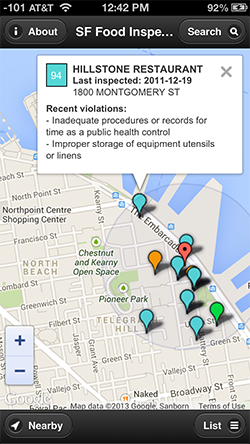
Here are some web apps that are now using Mobile Fusion Tables:
- Toynbee Tile Map
- The Rider Scope (snowmobile trails in NY State)
- UK Fabrication Companies
Create Your Own Web App
Here's how:
- Clone our repository.
- Replace the FusionTable ID at the top of fusiontable_settings.js to point to your own table.
You now have your own equivalent of the demo. To flesh it out like the examples above, explore the rest of the settings file to customize your content and behavior. See the samples folder to see how the examples were customized.
Turn It Into A Native App
You can combine Mobile Fusion Tables with a wrapper like Phonegap to build a pure mobile app.
For example, here's the Android version of The Rider Scope app featured above.
Acknowledgements
Mobile Fusion Tables was originally based on Derek Eder's Fusion Table Searchable Map Template.
This is an SF Brigade project for Code for America. Started by Mark Brenig-Jones, completed by Rego Sen, with contributions from Sidney Zhang and Andrew Byrne.